Hello everyone
Here I finally finished the construction of my Magic Mirror.
Here are some pictures I will post a video soon.





Hello everyone
Here I finally finished the construction of my Magic Mirror.
Here are some pictures I will post a video soon.





Hello @doctorfree and thx 
In my config.js :
{
module: 'MMM-IronManGIF',
position: 'middle_center',
config: {
style: 1,
maxWidth: "100%"
}
},
{
module: "clock",
position: "middle_center",
config: {
clockBold:false,
displayType:"analog",
analogSize: "295px",
analogFace:"face-006"
}
},
and in my custom.css :
.module.clock {
margin-bottom: 100px;
}
.MMM-IronManGIF {
margin-bottom:-364px;
}
My MagicMirror is set to portrait mode.
If you use it in landscape mode you may need to play with the values of the margins.
@bruno38000 Salut !
J’ai aussi cherché à avoir le programme tv sur MM mais je me suis résigné à l’afficher sous forme de module. Comme dit @bugsounet il est assez difficile de faire un choix sur quoi afficher, pour quelle periode etc.
Du coup j’ai un peu contourné la chose en créant une recette qui une fois déclenchée (via mon assistant préféré JARVIS) m’ouvre la page du pogramme télé de molotov qui est assez sympa et complète.
Pour info je suis en mode portrait donc l’affichage est impeccable. Faut voir ce que ca donne en paysage.
Voici le code pour la recette :
var recipe = {
transcriptionHooks: {
"programtv": {
pattern: "programme télé",
command: "programtv"
},
},
commands: {
"programtv": {
notificationExec: {
notification: "A2D",
payload: (params) => {
return {
"from": "GA",
"photos": [],
"urls": ["https://www.molotov.tv/fr_fr/programme-tv/ce-soir"],
"transcription": { transcription: "Programme TV", done: "true" }
}
}
},
soundExec: {
chime: "open"
}
}
}
}
exports.recipe = recipe
It works perfectly with this method. Thank you !
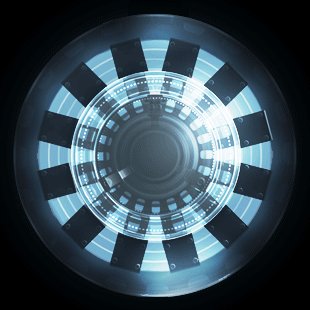
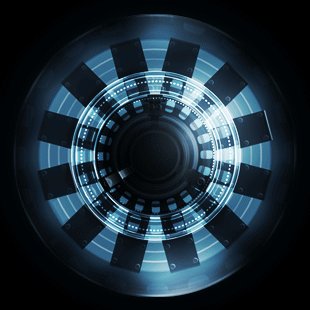
Nice gifs (8) on the theme of IronMan for your MagicMirror.

By adapting the custom.css, you can overwrite this module with the default clock module to get a pretty cool effect.

Hello
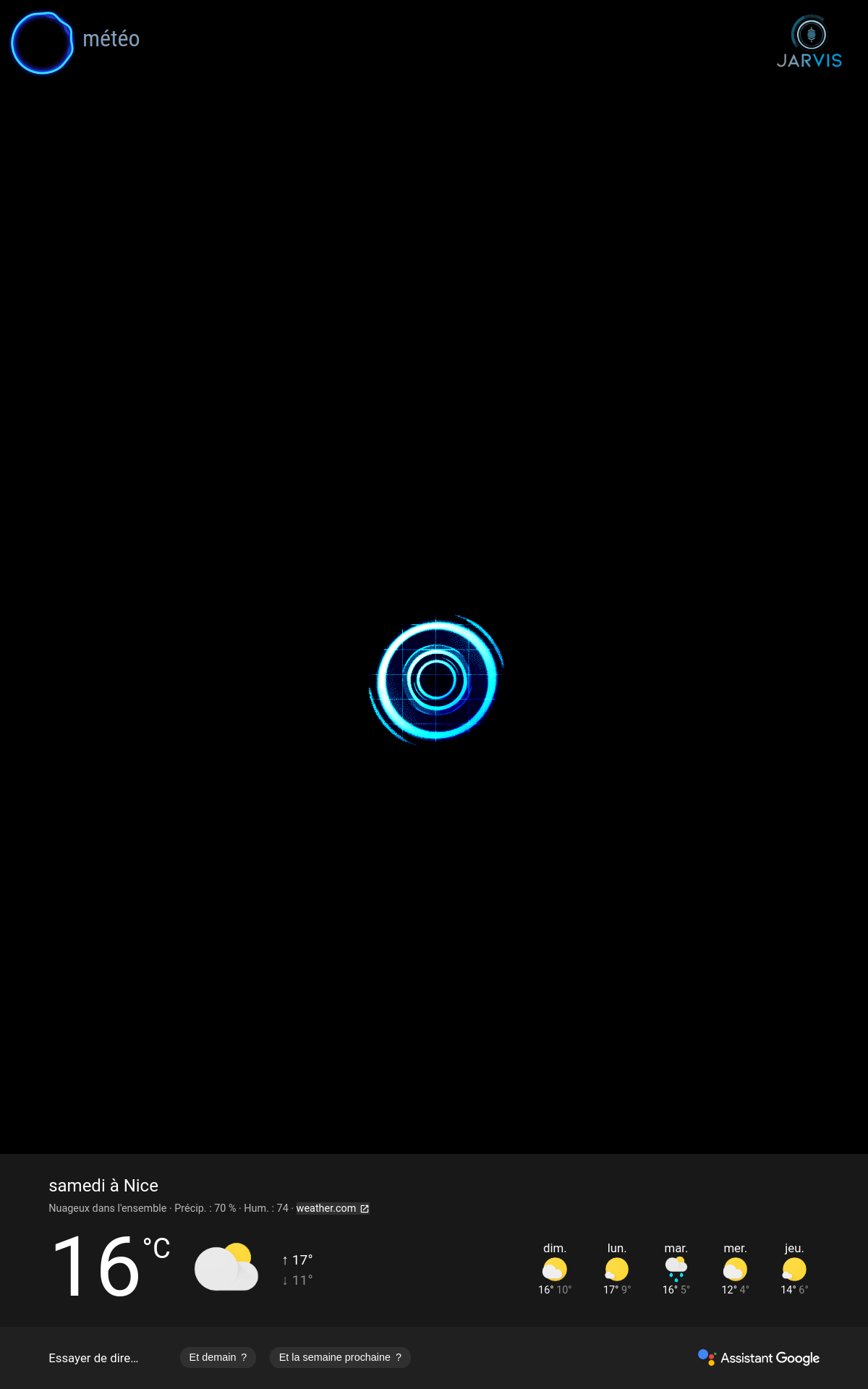
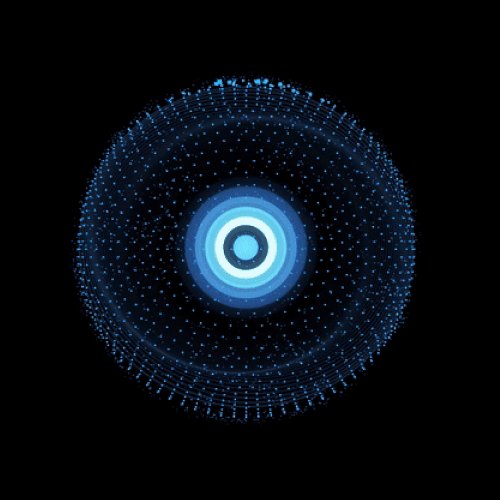
Here you can find a theme inspired by Tony Stark’s favorite assistant.
Overview

When GoogleAssistant is listening

When GoogleAssistant answers you

And many other effect…
Hello following the update of MMM-NewsFeed you can now display the article in full screen with A2D, return to the previous article, go to the next article and finally force the refresh of all news data . Here is a recipe (English, French and Italian) allowing you to perform these actions with GA :
var recipe = {
transcriptionHooks: {
"NEWS_DETAIL_FR": {
pattern: "affiche l'article",
command: "NEWS_DETAIL"
},
"NEWS_PREVIOUS_FR": {
pattern: "article précédent",
command: "NEWS_PREVIOUS"
},
"NEWS_NEXT_FR": {
pattern: "article suivant",
command: "NEWS_NEXT"
},
"NEWS_REFRESH_FR": {
pattern: "mets à jour les données d'actualité",
command: "NEWS_REFRESH"
},
"NEWS_DETAIL_IT": {
pattern: "mostra articolo",
command: "NEWS_DETAIL"
},
"NEWS_PREVIOUS_IT": {
pattern: "articolo precedente",
command: "NEWS_PREVIOUS"
},
"NEWS_NEXT_IT": {
pattern: "articolo successivo",
command: "NEWS_NEXT"
},
"NEWS_REFRESH_IT": {
pattern: "aggiornare i dati delle notizie",
command: "NEWS_REFRESH"
},
"NEWS_DETAIL_EN": {
pattern: "show article",
command: "NEWS_DETAIL"
},
"NEWS_PREVIOUS_EN": {
pattern: "previous article",
command: "NEWS_PREVIOUS"
},
"NEWS_NEXT_EN": {
pattern: "next article",
command: "NEWS_NEXT"
},
"NEWS_REFRESH_EN": {
pattern: "update news data",
command: "NEWS_REFRESH"
}
},
commands: {
"NEWS_DETAIL": {
notificationExec: {
notification: "NEWSFEED_DETAIL"
},
soundExec: {
chime: "open"
}
},
"NEWS_PREVIOUS": {
notificationExec: {
notification: "NEWSFEED_PREVIOUS"
},
soundExec: {
chime: "open"
}
},
"NEWS_NEXT": {
notificationExec: {
notification: "NEWSFEED_NEXT"
},
soundExec: {
chime: "open"
}
},
"NEWS_REFRESH": {
notificationExec: {
notification: "NEWSFEED_REFRESH"
},
soundExec: {
chime: "open"
}
}
}
}
exports.recipe = recipe // Don't remove this line.
Some of you have certainly noticed that the male voice of the google assistant has been missing for a few days. This is a bug that affects French users. No need to currently try to change the voice in the settings of the assistant, you just have to wait.
https://support.google.com/websearch/thread/118389512/la-voix-masculine-de-mon-assistant-est-devenue-féminine-sans-intervention-de-ma-part?hl=fr
Hello !
Juste pour info la voix masculine est à nouveau disponible pour l’assistant google !
Fini Jarvis qui parle avec une voix féminine !!!
Rendez vous dans les paramètres de l’assistant google --》gérer tous les paramètres–》Voix/Sons de l’assistant


Salut Jeff. J’ai également eu le problème. Je pense que c’est le module calendar qui fou la merde. Essayes de le désactiver et de regarder si ctrl-m fonctionne à nouveau.
Renvois une MAJ avec le script de BUGS ca devrait fonctionner 
Slt Jeff
Tu as fait la MAJ avec le script de Bugs ?
cd ~/installer
npm run update
Normalement il check toutes versions (node, etc…)
@bugsounet oui effectivement j’ai oublié de précisé cela
Slt Ricotte. J’ai eu le même problème que toi. Du coup recipe perso et pour activer bard je lui dit Jarvis Intelligence artificielle ça marche beaucoup mieux. Pour faire ça tu modifie le js qui va bien.
Hello
Bugsounet is aware he is correcting.
Try again in a few minutes
Hi Bugs! Would it be possible to upgrade EXT-Pages to have the possibility of displaying a page according to a day of the week and also a period of time. For example, I want page 4 to be displayed on Saturday and Sunday from 4 p.m. to 7 p.m.